今回は久しぶりにWEB関連になります。
私はいま会社を経営していますが、会社員の時はWEBサイト制作会社で働いていました。私の役割はWEBディレクターと言ってデザイナーやプログラマーのように直接作る仕事ではありませんでした。
とはいえ、実際にWEBサイトを制作、構築するための手順などを知っておかないとお客さんに説明できないですし、社内での調整もスムーズに行きません。
そういった意味で会社員自体はガッツリとWEB業界に従事していた元WEB屋でした。
私の話はこの辺にしておいて、今回はWordPressでサイトを新規構築するための手順、やり方をアウトプットしていきます。少しでも役に立てば光栄です。
なお、やり方はいくつか選択肢がありますが、ここではレンタルサーバーを「さくらインターネット」、ドメインを「お名前ドットコム」で取得することを前提にまとめていきます。
その他のレンタルサーバーやドメイン会社を使用している方は少しやり方が変わってしまいますが、WordPressをインストールしてからの手順などは一緒ですので参考になればと思います。
WordPressで自社サイトを構築する意味
まず最初に、大前提として「なぜWordPressで自社サイトを構築するのか?」について簡単に整理しておきます。
近年、WIXやペライチといった無料でより簡単にWEBサイトを構築できるサービスが増えてきました。
メールアドレスがあればユーザー登録して簡単に直感的にWEBサイトを構築できます。
ただ、そういった無料サービスではなく、自社でWEBサイトを構築して運営することには大きな意味があります。
細かいところでSEO対策やセキュリティ面などのメリットもありますが、それよりも信頼性だと私は考えています。
※この記事では「自社」と表現しますが、これは個人や店舗も含めます。
たとえオフライン(店舗など)でのビジネスがメインの方であっても、今時WEBサイトを持っていないと「検索」の対象になりません。
例えば飲食店なら食べログといったサイトに登録しておけばOKという方も多いですが、不正なレビューやコストをかけないと上位表示させてくれないなど、実際には結構コストも手間もかかる場合があります。
コストについては後ほど記載しますが、安く抑えようと思えば年間7,000円くらいで自社サイトを運営することが出来ます。
企業や店舗はもちろんですが、たとえ個人のビジネスであっても必ず所有した方が良いです。
自社サイトを持っていることはビジネスにおいて最低限の準備だと考えています。
準備するもの
まずは最低限、準備するものをまとめていきます。
最初に費用感の話をすると、最も安く抑えるなら月額約500円+年間約500円くらいを見ていただければ大丈夫です。
月額約500円がレンタルサーバーにかかる毎月のランニングコストで、年間約500円はドメインにかかるコストです。
合計すると約6,500円くらいです。
これは本当に最低限で、ドメインは種類によって価格は異なります。
また有料WordPressテーマを購入すると数万円ですが、これは買い切りなので一度購入すればOKです。
以前はWEBサイト制作会社に依頼して数十万円と掛かっていたコストも、自社で少し頑張れば随分と安く出来るようになりました。
レンタルサーバー
レンタルサーバーとはその名の通り、サーバーを管理している会社からサーバーを借り、そこに自社サイトや画像などをアップロードしていくことです。
レンタルサーバーに対して自社サーバーがありますが、自社サーバーは物凄くコストが掛かります。それなりの規模の会社やWEB制作会社でサーバーの運用も業務として行なっているような会社でない限り、レンタルサーバーで全く問題ありません。
レンタルサーバーはサーバー本体(機器)に関するハード面の管理から、セキュリティなどソフト面の管理まで全て対応してくれます。
イメージ的には賃貸マンションに似ています。契約者はマンションの一部のスペース(部屋)を借りて住むように、サーバーの一部のスペースを借りて、そこにコンテンツをアップロードしていきます。
スペースをどのくらい借りるかも賃貸マンションと同様、広さ(大きさ)によって料金が異なります。
費用は基本的に月額課金制となっており、WEBサイトを運営し続けるなら必然的に契約し続けることになります。
ここでは私が実際に使っているさくらインターネットと、もう1つお勧めのエックスサーバーをご紹介します。
さくらインターネット(さくらのレンタルサーバ)
![]()
さくらインターネット(さくらのレンタルサーバ)は私も長年利用しています。
さくらインターネットはレンタルサーバー業界でも老舗と言える企業で、かれこれ5年以上使っていますが、トラブルが起きたことはありません。
プランがいくつかありますが、月額524円のスタンダートプランで十分使えています。
スタンダートプランだと容量は100GBでマルチドメインは100個まで可、無料SSLも付いています。
容量100GBってどのくらい?と思う方もいらっしゃるでしょう。
実際、私はこのスタンダートプランで10個以上のサイトを運営していますが、使用量は6GBくらいです。
もちろん、画像は適切に加工する等の工夫はしていますが、それでもかなり余裕です。
アップする画像や動画などの容量が重いデータをどのくらい使うかにもよりますが、普通のサイトであれば20~30個くらいは運営できるのではないでしょうか。
2週間のお試し期間もあるので、とりあえずお試しで使ってみることもできます。
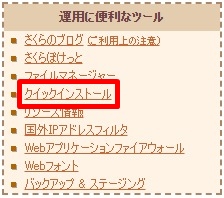
後述しますが、WordPressのクイックインストール機能もあるので、すぐにWordPressを導入できます。
エックスサーバー
![]()
エックスサーバーは私が自分で使ったことはありませんが、よくサイト制作代行や設定代行で契約されている方が多く、操作することがあるレンタルサーバーです。
印象としてはページの読み込みが早いと言えます。
私自身、エックスサーバーに乗り換えてもいいくらい評価していますが、既に多くのサイトを運営しており手間がかかるのでさくらインターネットを使っている、という感じです。
ドメイン
ドメインとは「○○.com」のようなWEBサイトのアドレスです。インターネット上の住所と言えます。
WEBサイトを構築する際にドメインとレンタルサーバーは必ずセットになります。
レンタルサーバーが土地で、ドメインが建物(住所)というイメージです。
ドメインは先ほど紹介したさくらインターネットなどレンタルサーバーでも取得することが出来ます。
一方、ドメインを提供する専門業者もいます。
ここではレンタルサーバーで取得する場合とドメイン専門業者で取得する場合の特徴を簡単にまとめます。
ドメイン専門業者のメリット
ドメイン専門業者でドメインを取得する最大のメリットはレンタルサーバーがどこでもいいということです。
契約するレンタルサーバーに縛りが無いので、例えば最初にさくらインターネットで作って、後からエックスサーバーに移管する、という時に手続きがやりやすいです。
また、ドメインの所有者が変わる場合にも移管がしやすいので、フレキシブルに対応できるのがメリットと言えます。
レンタルサーバードメインのメリット
レンタルサーバーでドメインを取得するメリットは設定のしやすさです。
もともと契約しているサーバー内でドメインも取得できるので、ワンセットで簡単に設定できます。
一方、もし所有者が変わったり、サーバーを変える場合にはかなり面倒です。
現段階で移管や変更の予定なんてない、という方であっても、今後なにが起こるか分かりませんので、ドメインとレンタルサーバーは基本的に別の会社で契約・取得するのがお勧めです。
リスク分散といいますか、切り分けるほうが何かと良いです。
契約はお名前.com
![]()
先ほどから書いているドメイン専門業者ですが、これはお名前.com一択で問題ありません。
お名前.comもこの業界の中では老舗な企業です。.comや.jpといったメジャードメインをはじめ、新しいドメインも数多く扱っています。
管理画面も慣れれば使いやすいです。私はお名前.comしか使っていません。
費用は基本的に年単位で支払い、だいたい500円前後です。
.jpや.co.jpといったグローバルタイプはもう少し高いですが、それでも3,000円くらいです。
たまにセールをやっている時もあるので、そういったときに希望のドメインが空いていれば安く手に入ります。
なお、ドメインは早い者勝ちなので、人気のドメインや分かりやすいドメインは既に取得されています。
検索して申し込みが出来ないドメインは埋まっており、出来るものが取得できる、となります。
WordPressをインストールするまで
では、実際にWordPressをインストールするまでの手順をまとめていきます。
レンタルサーバーを契約
実際にレンタルサーバーを契約します。契約が完了すると管理画面にログインできるようになるので、そこから操作していきます。
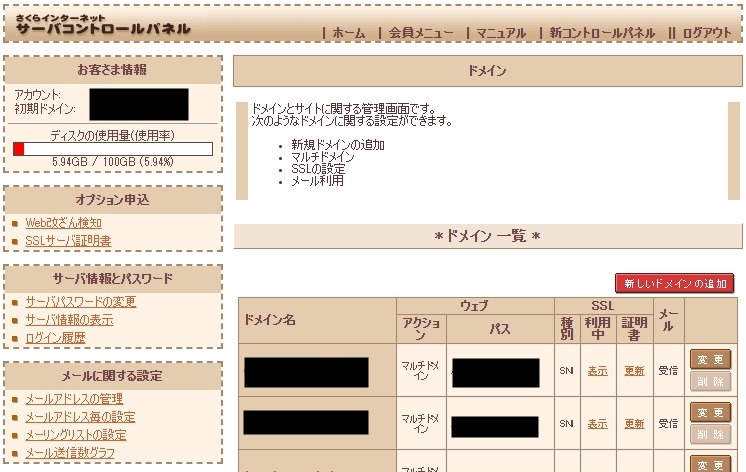
さくらインターネットは「サーバコントロールパネル」を使います。

※サーバコントロールパネルの画面の一部
ドメインを取得
お名前.comでドメインを取得します。希望のドメインを検索し、申し込みができるものを申し込みしましょう。

実際に希望のドメインを入力してみると、下記のように申し込みできるのと出来ないのが分かります。
チェックを入れられるドメインが取得可能です。試しにこのサイトのドメインを入れてみましたが、当然.comは申し込みできないようになっています。

ドメインはメールアドレスとしても使用できます。なるべく分かりやすい方が何かと良いです。
サーバーにドメインを追加
ドメインが取得出来たら、レンタルサーバーにドメインを追加します。
さくらインターネットのコントロールパネルにログインします。
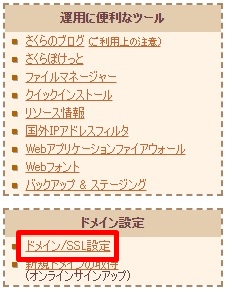
左メニューの下にある「ドメイン/SSL設定」を選択します。

「新しいドメインを追加」を選択します。

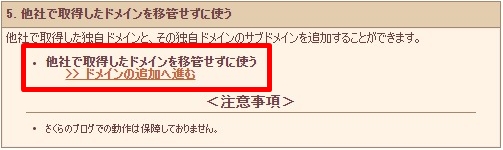
5つの追加方法が出てきますが、一番最後の5番「他社で取得したドメインを移管せずに使う」を選択します。

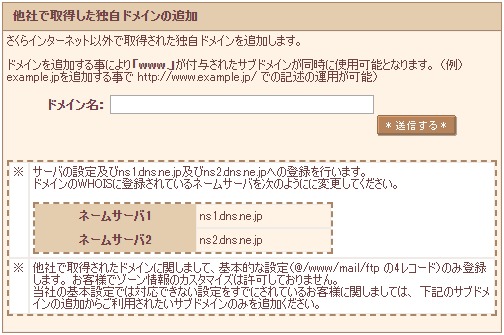
ドメインを入力できるようになるので、取得したドメインを入力します。

ドメイン名入力の際は「http://」や「www.」をつけずに入力します。
例:sample.com
確認画面に移動し、「送信する」をクリックすればドメイン追加完了画面が表示されます。
引き続きサーバー側の設定をしますので、必ず「>>詳細設定にすすむ」をクリックしてください。
設定はそれぞれ以下のように入力します。
1、設定をお選びください
「マルチドメインとして使用する(推奨)」を選択
2、マルチドメインの対象のフォルダを指定してください
これはHTMLや画像などのファイルを入れる「フォルダ名の指定」を意味します。
基本的には自由ですが、サーバーを管理する際に最も分かりやすいのが「ドメイン名」を入力する方法です。
入力例:/sample.com
頭には必ず「/」(半角ハイフン)を付けてください
3、メール利用をお選びください
選択しない
4、共有SSLの利用を選んでください
「共有SSLを利用しない」を選択
あとでSSLを使用しますが、とりあえずここでは利用しないでOKです
入力が完了すると一旦さくらインターネットでの操作は終了です。
ドメインをサーバーに紐づける
次にお名前.comでの作業となります。
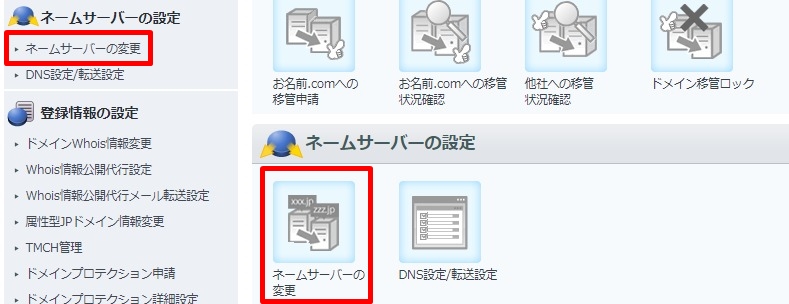
お名前.comのドメインNaviにログインします。
ヘッダーメニューの「ドメイン設定」を開き、「ネームサーバーの変更」をクリックします。

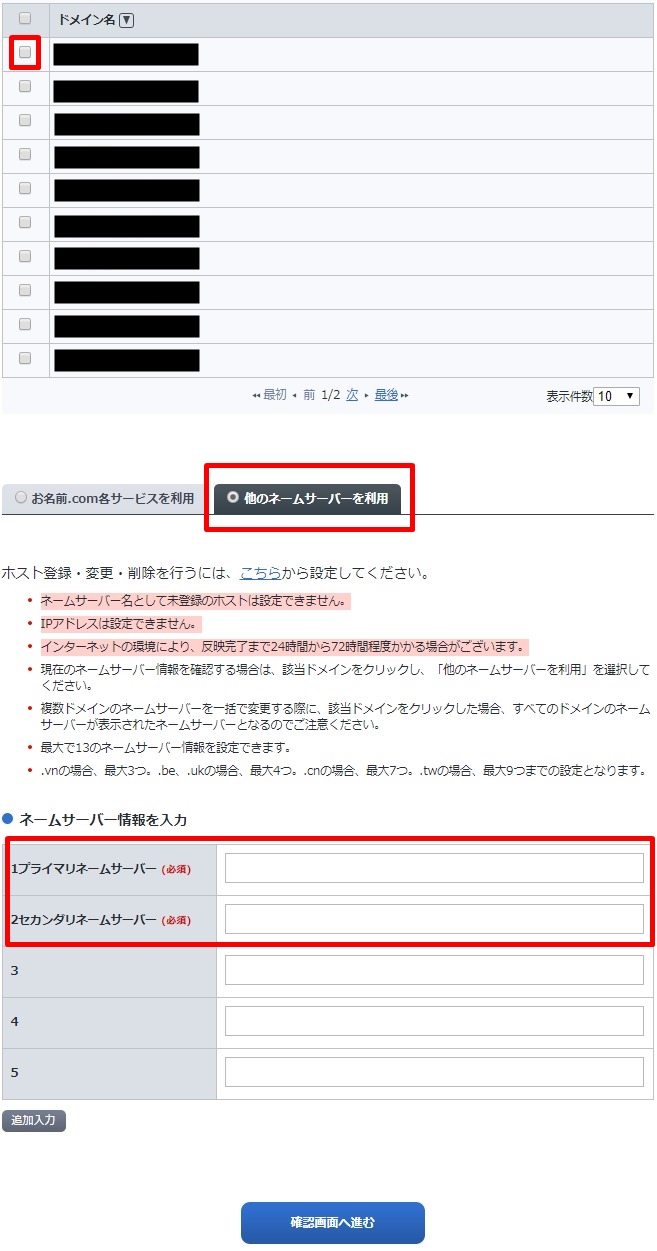
ドメインの横にあるチェックを入れ、その下の「他のネームサーバーを利用」タブにチェックを入れます。

そしてここが重要ですが、「ネームサーバー情報を入力」の「1プライマリネームサーバー」と「2セカンダリネームサーバー」を入力します。
これはレンタルサーバーごとに決まっています。
さくらインターネットのネームサーバー
1プライマリネームサーバー:ns1.dns.ne.jp
2セカンダリネームサーバー:ns2.dns.ne.jp
以上を設定し、「確認画面へ進む」をクリック。
ネームサーバー情報に誤りがないか確認し、「設定する」ボタンをクリックすると、完了画面が表示されます。
これでドメインの設定も完了です!
要するに、ドメインに対してどこのサーバーを使うか、を設定したことになります。
あとはお名前.comに登録しているメールアドレス宛てに「ネームサーバー情報変更完了通知」というメールが届きます。
この設定がインターネットに反映されるには、しばらく時間がかかります。
早いときは1時間くらいで反映されますが、遅いと1日程度かかる場合もあります。
反映されているかどうかの確認はブラウザのアドレスバーにURLを直接入力してアクセスしてみてください。
「見つかりませんでした」という画面が表示された場合は、まだ反映されていません。
「Index of /」と書かれたページが表示されれば、反映されています。(ファイルを何もアップロードしていない場合)
これにてサーバーとドメインの設定は完了です!!まずはお疲れ様でした!
ちなみに、この流れは新しく別のドメインを追加する場合も一緒ですので、一度覚えたら今後はスムーズに出来ると思います。
この作業は必ず「1、さくらインターネット」→「2、お名前.com」の順番で作業してください。この順番を間違えると不具合が発生します。
WordPressのクイックインストール
サーバーとドメインの準備が出来たら、いよいよWordPressをインストールしていきます。
さくらのレンタルサーバーにはWordPressのクイックインストール機能がありますので、それを使います。
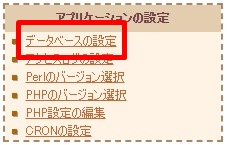
初めてレンタルサーバーを使う前提で、まずはデータベースを作成します。
「データベースの設定」を選択します。

データベースの新規作成をしますのでクリックします。
「データベース名」は自由です。例えば「wp001」とか「wpdb01」みたいな感じで入力します。
「データベース文字コード」は「UTF-8(utf8mb4)」を選択します(そのまま)。

データベースが出来たらクイックインストールをします。
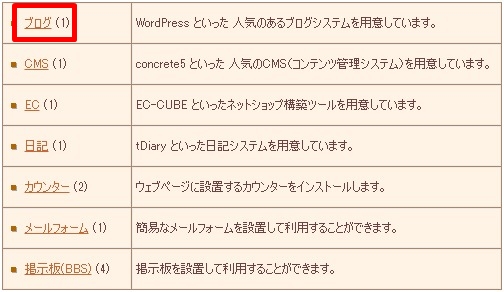
メニューのクイックインストールからWordPressを選択します。



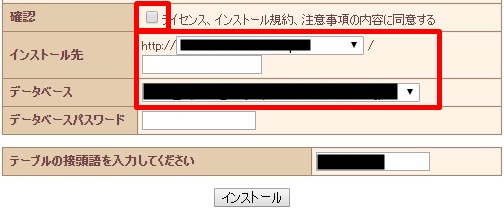
最後に下記画面となります。
「インストール先」はフォルダ名を決めます。WordPressなので「wp」や「wordpress」と入れることが多いです。
「データベース」は先ほど作ったデータベースを選択します。
「データベースパスワード」は最初にデータベースを作成する際に自分で決めたものを入れます。

入力内容に問題が無ければ、すぐにWordPressのインストール完了画面になります!
続けて「アプリケーションの設定へ進む」をクリックすると、コントロールパネルから実際のWordPressの画面(取得したドメイン)へと移動します。
最低限の初期設定
ここで最低限の初期設定をします。
下記をそれぞれ決めて入力していきます。
- サイトのタイトル
- ユーザー名
- パスワード
- メールアドレス
- 検索エンジンでの表示
これらは後からでも変更は可能です。
強いて言えば、メールアドレスは今後お問い合わせフォームを設定する際に送受信で利用するメールアドレスになります。
重要な通知も来るので、アクティブなメールアドレスを使ってください。(GmailでもOKです)
WordPressで使用できるメールアドレスは基本的に1サイトに1つです。
「検索エンジンでの表示」は検索してヒットするようにするかどうかの設定です。もし、しばらくは検索にヒットしないようにしたければチェックを入れてください。
サイトをインストールした当初は公開されているものの、アドレスを知っている人しかアクセスしてこない状態です。WordPressテーマの設定も含めて数日で出来そうならチェックは入れないほうがSEO的には良いです。
以上が完了すると、WordPressのインストールも完了です!!
ログイン画面に戻るので、設定した内容を入力してWordPressの管理画面にログインしてみましょう!
WordPressインストール後の流れ
実際にWordPressがインストール出来たら、ここからはWordPressの管理画面を中心に作業をしていきます。
ここから紹介する順番は前後しても問題ありません。やりやすそうなところから着手してみてください。
トップページのURL変更
インストールの際に「インストール先」を決めました。例えば「wordpress」と設定した場合、サイトのトップページURLはこのようになります。
ただ、これだとWordPressで作っているのが丸わかりですし、見栄えも良くないので、理想としては下記のようにドメインだけにしたいですよね。
作業自体は簡単ですが、この作業は必ずFTPソフトなどでサーバーに直接アクセスする必要があります。
その前提で説明させていただきます。
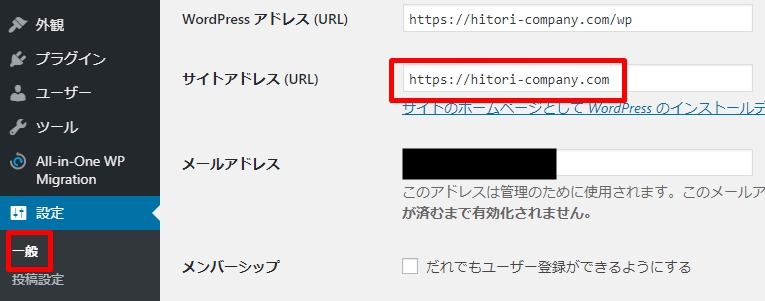
1、WordPress管理画面
WordPress管理画面の「設定>一般」から「サイトのアドレス(URL)」を編集します。
「http://sample.com/wordpress」→「http://sample.com」にします。

WordPress アドレス (URL)は絶対に編集しないでください。サイトが表示でされなくなります
2、「index.php」と「.htaccess」の編集
FTPソフト等で「index.php」と「.htaccess」をダウンロードします。
それぞれ、下記のように編集します。
●index.php
↓
※これは「wordpress」にした例です。追加するのはご自身で設定したフォルダ名です。
●.htaccess
↓
↓
3、index.phpと.htaccessをルートディレクトリにアップ
編集した2ファイルをルートディレクトリにアップします。ルートディレクトリとは一番最初のフォルダのことです。
「wordpress」フォルダがあるところ、とも言えます。ちなみにもともとのファイルはwordpressフォルダ内に残しておいてOKです。
以上の設定が完了したら「http://sample.com」でアクセスしてみてください。
その入力内容通りにサイトが表示されればWordPressのトップページURL変更の設定完了です!
オススメのWordPressテーマ
WordPressテーマとはWordPressで利用できるテンプレートのことです。
一応、WordPressは最初にインストールすると予め3つのテーマもインストールされます。ただそのテーマはブログ向けのデザイン、機能となっていますので、ブログを開設する方以外は別のWordPressテーマを使う必要があります。
無料、有料と2種類ありますが、きちんとしたビジネスで使うなら確実に有料のWordPressテーマをお勧めします。
有料と言っても買い切りなので、一度購入したら追加料金はありません。また価格は1万円ちょっとくらいなので、初期投資は少ないと言えます。無料のWordPressテーマでも良いものはいくつかありますが、有料のWordPressテーマと比べれば雲泥の差です。
その中でも私が実際に使っていて、「これは良い!」と思うWordPressテーマをご紹介します。
TCDテーマ「OOPS!」
TCDテーマは数多くの高品質なWordPressテーマを提供している国内屈指のサービスです。
「OOPS!」はランディングページ型のテーマとなっていますので、インターネットビジネス、店舗、単一商品(単一ブランド)といったWEBサイトからの成約を取りたい場合に最適です。
クオリティの高いデモサイトも用意されているので、触ってみてください。
TCDテーマ「RUMBLE」
「RUMBLE」はメディア型のサイトを作るのに最適なWordPressテーマです。
個人ブログではなく、「メディア」として設計したい場合にお勧めです。本格的なメディアサイトを短時間で構築できるので、サイト運営に必要な本質的要素であるコンテンツ作りに時間を割くことが出来ます。
TCDテーマ「ICONIC」
長年、WordPressとEC(インターネット通販)サイトは相性が悪かったです。なぜなら、EC向けのカッコいいWordPressテーマが無かったからです。
その課題をついに解決したのがこの「ICONIC」です。WordPressには決済機能が無いので、決済機能は別になりますが、WordPressに最適なデザイン、設計をベースにECサイトを構築できます。
「SANGO」
https://saruwakakun.design/
「SANGO」はブログ向けのWordPressテーマです。このサイト(ブログ)もSANGOを使用しています。
デザインが分かりやすく綺麗で、なおかつ細かい機能がたくさんあるのが特徴です。
ちなみに、ブログ向けのWordPressテーマになりますが、どうしても無料が良い、という人のために1つだけ紹介します。
それがTCDテーマの「BlogPress」です。
このWordPressテーマは有料で販売されていましたが、無料で提供されています。
いつ終了になるか分かりませんので、とりあえずカッコいいブログ向けのWordPressテーマを無料で使いたい、という方は申し込みしてみてください。
WordPressテーマの編集方法
それぞれのWordPressテーマにはサポートサイトが用意されています。
こうしたサポートがあるのも有料WordPressテーマのメリットです。
TCDテーマもSANGOもサポートサイトを見ながら設定をしてみてください。
ちなみにですが、重要なのはコンテンツです。
コンテンツとは、キャッチコピー、説明文、画像、動画といった要素です。もっと言えば記事などの情報発信も含めます。これらをWordPressテーマに合わせて設定してくことで魅力的なサイトが構築できます。
WordPressテーマはあくまでも手段であり、重要なのはコンテンツです。
絶対に利用すべきWordPressプラグイン「Akismet」
WordPressにはテーマと別で「プラグイン」という要素があります。これは追加機能のことです。
WordPressテーマでもある程度の機能が付いているテーマもありますが、それでも足りない機能はプラグインを使用します。
プラグインは世界中で開発されており、50,000種類以上あるそうですが、いくつかお勧めをご紹介します。
中でも絶対に利用すべきプラグインが「Akismet」です。
最近のWordPressにはインストール時に最初から入っている場合もあります。
「Akismet」はスパム対策プラグインで、メールアドレスを使ってアカウント作成すれば利用できます。サイトにアクセスしてきたスパムやアタック(不正な攻撃)を自動的に感知して撃退してくれます。パソコンのウイルスソフトのようなものですね。
一応、値段は選択制になっていて自分で選ぶスタイルです。ただ無料でも利用できるので無料で利用し、満足したらお金を少し払ってもいいかもしれませんね。
オススメのWordPressプラグイン
その他にお勧めのWordPressプラグインをご紹介します。
Google XML Sitemaps

「Google XML Sitemaps」はGoogleにサイトマップを送信するためのプラグインです。詳しいことは知らなくてもOKで、SEO対策のプラグインだと思って頂ければOKです。インストールして稼働させておくだけで活用できます。
SiteGuard WP Plugin

「SiteGuard WP Plugin」はセキュリティ関連のプラグインです。
ログイン画面にロボット対策のランダムひらがな入力機能を追加したり、プラグインの更新があるとお知らせしてくれたりします。
Contact Form 7

「Contact Form 7」はその名の通り、簡易的なお問い合わせフォームを作成できるプラグインです。
お問い合わせフォームをちゃんと作ろうと思うとプログラムが必要ですが、Contact Form 7を使えば簡単にお問い合わせフォームを構築できます。複数のフォームが作成できるので、お問い合わせフォームをはじめ、アンケートフォームやイベントの申し込みフォームなども作成できます。
Category Order and Taxonomy Terms Order

「Category Order and Taxonomy Terms Order」は投稿のカテゴリの表示順をカスタマイズできるプラグインです。
記事の横などにカテゴリを配置することがあると思いますが、このカテゴリーの順番はIDで決まっています。自分で並べ替えをしたい場合はCategory Order and Taxonomy Terms Orderを使うと可能になります。
TablePress

「TablePress」はテーブル(表)を簡単に作成できるプラグインです。
WordPressで表を入れようと思ったら基本的には投稿画面に直接タグを入れる必要がありますが、TablePressを使うと用意された枠の中に入れていけば表組みになるので、便利です。
AddQuicktag

「AddQuicktag」は投稿画面にボタン(クイックタグ)を追加できるようになるプラグインです。
投稿画面には予め「太字」や「引用」などのボタンが用意されており、そこにテキストを入れると反映できます。
※テキストモードの場合
AddQuicktagを使うと自分で更にカスタマイズできます。ちなみに私の投稿画面はこんな感じです。

Search Regex

「Search Regex」は投稿した文字を検索したり置き換えるためのプラグインです。
例えばh2タグをh3に替えたい、といった場合に有効です。ただ、最近アップデートがされていないようなので、もしかすると他のプラグインを探したほうがいいかもしれません。今のところは問題なく使用できています。
Broken Link Checker

「Broken Link Checker」は投稿内にあるリンクをチェックし、リンクが通っているか(有効か)を確認してくれるプラグインです。
自社サイト内のリンクなら問題ないですが、外部リンクを貼った場合にリンク先ページが削除されている場合があります。リンク切れと言いますが、このリンク切れを放っておくとSEO的に良くないので、Broken Link Checkerでお知らせが来たらメンテナンスしましょう。
主なSEO対策
この記事でも既に何度か登場している「SEO対策」というワード。
検索エンジン対策といわれ、検索エンジンでユーザーが検索したキーワードで上位に自社サイトを表示させることが出来れば、広告に比べて安価に集客できます。
一方で、SEO対策は時間が掛かりますので、WEB広告と組み合わせるのが有効です。
WordPressはSEO対策がある程度されており、なおかつ先ほどご紹介した有料WordPressテーマを使用すれば、基本的にはそこまで細かくSEO対策を考える必要はありません。
強いて言えば、メタタイトルとメタディスクリプションを各ページごとにしっかりと設定するのが重要です。
メタタイトルとメタディスクリプションは実際にサイトを見るユーザーもそうですが、それ以上に検索エンジンに「このサイトはこんなサイトですよ」ということを認識されるための設定です。
例えばGoogleで「ひとりカンパニー」と検索すると、このサイトが一番上にヒットします。

上の赤枠がトップページのタイトルで、下の赤枠がトップページのディスクリプションです。このように設定しておくと検索するユーザーにとっても見やすいですし、検索エンジンからも評価を得られやすくなります。
あとは、とにかく良質なコンテンツをアウトプットし続けることです。
Googleのアルゴリズム(SEOのルール的なもの)は定期的に変化します。特に近年、Googleが重視しているのはコンテンツの質です。
ユーザーにとって役に立たない無駄なページは評価を下げ、役に立つ有益なページは評価が上がります。
この辺りは奥が深いので難しい話はこの辺にしておきますが、とにかくコンテンツ作り、それが難しければ最低限は自社商品の説明、魅力をまとめて書いておくと良いでしょう。
SSLの設定方法
SSLとはサイトを保護するセキュリティのことです。
一昔前はSSLなしでも特に問題なく、お問い合わせフォームなど個人情報を取得するページのみSSLの導入が求められていました。
一方、近年ではサイト全体のSSL設定(SSL化)が求められており、それがSEO対策にもなるようになりました。
このSSL設定、一昔前は高額で手間がかかるハードルの高いものでした。
もちろん、現在もサイトの規模、企業の規模によって価格は変わりますが、近年は無料で利用できるようになりました。
これはかなり大きいことで、SSL化されたサイトはセキュリティ的にも安心ですし、SEO対策にもなります。
具体的な手順ですが、さくらインターネットのレンタルサーバーであればさくらインターネットが提供する無料SSLが利用できます。
無料と言っても全く問題はありません。
では設定していきましょう。
1、さくらのコントロールパネルで申し込み
コントロールパネルからドメイン設定で申し込みをします。

ドメイン一覧の「SSL証明書」にある「登録」をクリックします。

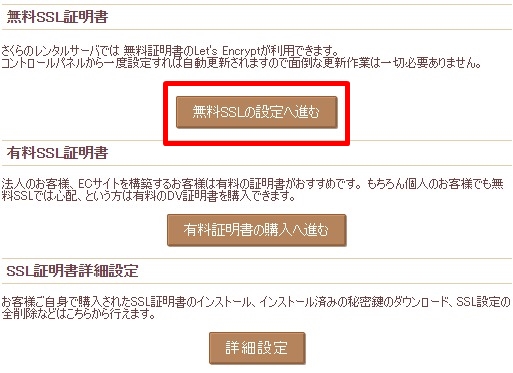
「無料SSLの設定へ進む」をクリックします。

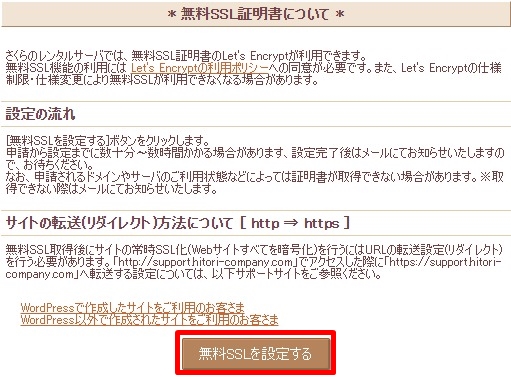
「無料SSLを設定する」をクリックします。

これだけで申し込みは完了です!
SSL設定は自動的に有効化されるので、設定が完了するまで待ちます。SSL証明書の発行が完了すると、登録しているメールアドレスへメールが送信されます。
メールが来たら実際にSSLが設定されているか確認します。
確認方法は簡単で、これまでのURLの先頭を「https」に替えます。
SSL設定されていないと「http://sample.com」ですが、設定されると「https://sample.com」でもきちんと表示されます。
また、実際にアドレスバーに鍵マークが付きます。
![]()
2、httpsにリダイレクトする
設定が完了したら、最後にアクセスしたユーザーが自動的に「https」のアドレスに飛ぶように設定します。これをリダイレクトと言います。
これもさくらインターネットのレンタルサーバーでクイックインストールしていると簡単です。
なぜなら、SSL設定後のリダイレクトをしてくれるプラグインが最初から入っているからです!!
一昔前はこのようなプラグインが無くて自分で設定する必要がありましたが、本当に便利になったものです。。
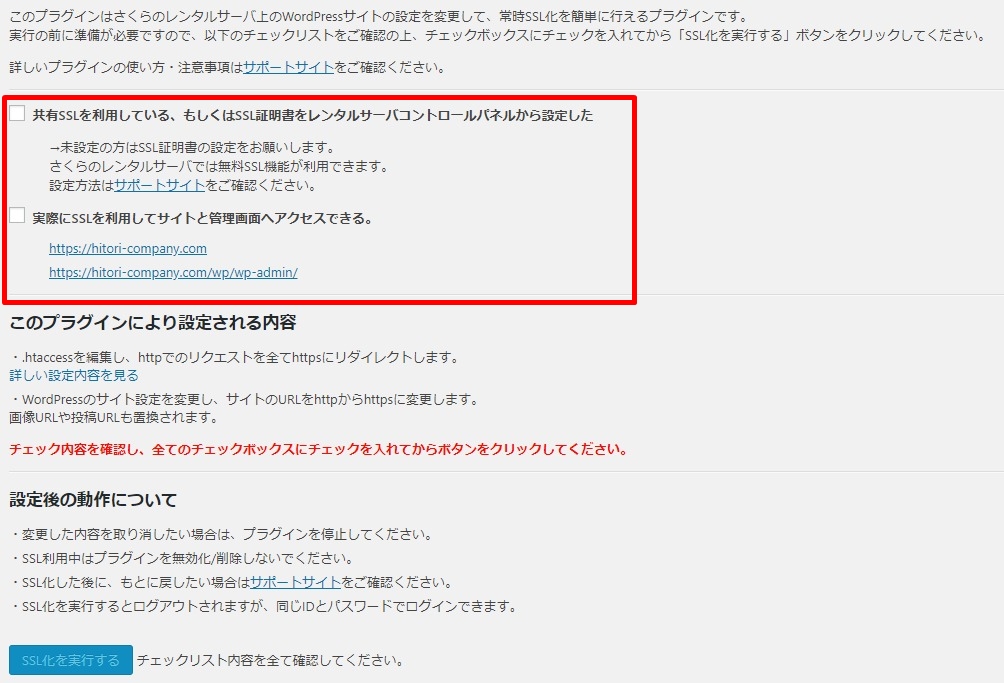
「プラグイン>インストール済みプラグイン」から「SAKURA RS WP SSL」を見つけたら有効化します。
次に「設定>SAKURA RS WP SSL」から詳細を開きます。
1、で設定が完了していれば、ここでの作業はチェックを入れて実行するだけです。

設定が完了すると、一度管理画面からログアウトします。再度ログインして、管理画面のURLに鍵マークが付いて入ればOKです!
WEBサイトに欠かせないアクセス計測・分析
WEBサイトの最大の強みはどんなユーザーがアクセスして、どんなページを見て、どこでページを閉じたのか、その行動が全て計測できることです。こうしたアクセスを計測し、そのデータを見ながら分析をして、サイトの改善点を検証していきます。
そこで欠かせないツールがGoogleアナリティクスです。
Googleアナリティクスはその名の通り、Googleが提供しているアクセス解析ツールです。
無料で利用できますが、その分析精度はかなり高く、多様性があります。
ここでは初めて使うことを前提に、主要な流れを解説していきます。
Googleアナリティクスの設定方法
Googleアナリティクスの設定方法は大きく分けて4ステップで完了します。
Googleアカウントの登録
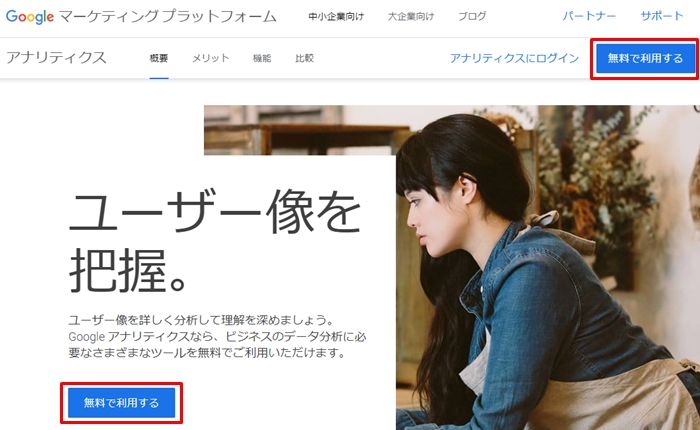
まずはこちらにアクセスします。
https://marketingplatform.google.com/intl/ja/about/analytics/
Googleアナリティクスを利用するためのGoogleアカウントを作成します。
「無料で利用する」からアカウントを作成しましょう。

既に持っている方は「アナリティクスにログイン」でOKです。
Gmailはもちろんですが、自社ドメインのアドレスでも登録できます。私は会社用のアドレスを使っています。
Googleアナリティクスの登録
サイトの基本情報を登録していきます。
・アカウント名
サービス名、会社名、個人名など、管理しやすい名前にします。複数のアカウントを管理する場合は、その大元になるイメージなので、会社名や屋号が分かりやすいでしょう。後から変更もできます。
・ウェブサイト名
その名の通り、サイトの名前を登録します。
・ウェブサイトのURL
トップページのURLを登録します。SSL設定をしていれば「https」を選択します。
・業種
最も近い業種を選択します。
・レポートのタイムゾーン
日本時間を選択します。
入力が終わったら「トラッキングIDを取得」をクリックします。その後に「Googleアナリティクス利用規約」が出てくるので、「日本」に変更後、「同意する」をクリックすれば登録は完了です!
トラッキングコードを設置
アカウントが出来たら、実際にサイト内にトラッキングコードを設置します。
この作業をしないと計測されないので必ず作業してください。
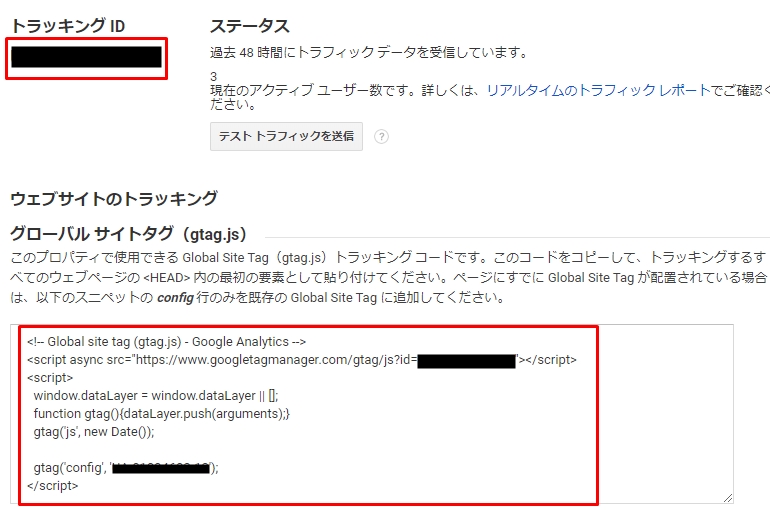
トラッキングコードは歯車マークの「管理>トラッキング情報>トラッキングコード」で確認します。

トラッキングIDとグローバルサイトタグの2種類が出てきます。

これは設定方法によって異なりますが、WordPressでGoogleアナリティクスを簡単に設置できるプラグインを使用していれば「トラッキングID」を入れればOKです。プラグインを使わなくてもWordPressテーマによっては「外観>カスタマイズ」から設置できる場合もあります。
グローバルサイトタグを使用する場合はWordPressの「外観>テーマエディター>テーマヘッダー」で直接ヘッダーを編集します。
計測確認
トラッキングコードの設置が出来たら、正常に計測できているか確認します。
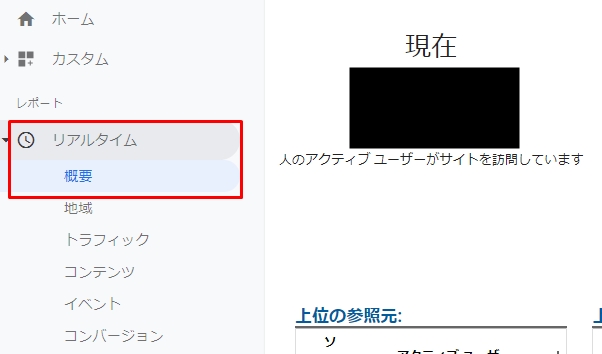
一番早くて簡単な方法は「リアルタイム」機能です。

実際に自分のパソコンやスマホからサイトにアクセスして、数秒待てば「現在」のところが1になるはずです。きちんと自分のアクセスが計測されていれば計測できています。
本格的にサイトが稼働し始めたら自社のアクセスは除外したほうがより正確な分析データになります。その方法は後程ご紹介します。
Googleアナリティクスの主要な指標
Googleアナリティクスは無料にもかかわらず様々な指標を計測して分析することが出来ます。
最初のうちは「何を見たらいいか分からない」と感じるかもしれません。
とはいえ、実際に分析すべき指標は割と限られています。
私が会社員時代によく言われたのは「どんな目的で分析するかを明確にする」ということです。
例えば
・サイトのデザインを改善をしたい
・広告からのアクセス状況を知りたい
・特定のページがどのくらい見られているか知りたい
といった具合で、知りたいこと、分析したい目的によって見る指標が変わります。
何となく「アクセスが増えた減った」だけ見ていても意味が無いです。
以下で大まかにカテゴリを分けてご紹介します。
アクセス数(ヒト・モノ)
Googleアナリティクスの代表的な指標と言えるのが「アクセス数」でしょう。
ただ、アクセス数と言っても厳密にはいくつか分かれます。
・ユーザー数
ユーザー数はサイトにアクセスした「人数」と思って頂ければOKです。
厳密には若干ズレはありますが、例えば1日100ユーザー数なら100人がサイトに来た、という感じです。
・PV数
PV数はページビュー数で、人数に関係なく「ページが閲覧された数」を計測しています。
例えば一人の人が10ページ閲覧したら「ユーザー数1、PV数10」となります。
・デバイスの種類
人ではなく「どの端末でアクセスしたか」を計測しています。
一番わかりやすいところでパソコン、タブレット、スマホのどれなのか、というところです。
もしパソコンよりも圧倒的にスマホのアクセスが多ければ、スマホから見えるデザインや機能性に重視したほうが良い、となります。
ユーザーの行動
今度はユーザーがサイトにきてから「どんな行動をしたのか」、その指標を見ていきます。
・地域
どの地域(都道府県、市区町村単位まで)からアクセスがあるのかを確認できます。
地域性の高いビジネスであればあるほど重要になりますね。
・閲覧ページ
どのページがどのくらい閲覧されているのかを確認できます。
自社として最も閲覧して欲しいページに集客が出来ているのかを確認します。
・閲覧時間
それぞれのページがどのくらいの時間、閲覧されているか確認します。
この計測方法は少し注意が必要です。
例えばAページを1分見て、Bページを2分見て、離脱したとします。
この場合、Aページの閲覧時間は1分ですが、Bページの閲覧時間は計測されず0分になります。。これはGoogleアナリティクスの仕様です。
そのため、いくらAページで5分とか10分閲覧されていても、そのまま離脱したら0になるので、ランディングページ型のページだとやや参考外になりやすいです。
・離脱
ユーザーがページを離れた数です。
一番最初のページで離脱することを「直帰」と言います。なので「直帰率」が高いページは改善が必要です。
ただランディングページ型だと直帰率は高くなるので、その限りではありません。
・アクション(コンバージョン)
最終的にそのサイトでユーザーにして欲しいアクションを確認します。
GoogleアナリティクスなどWEB解析では「コンバージョン」と言います。
お問い合わせ、資料請求、予約、購入などです。
サイトの流入元
次にユーザーが「どこから来たのか」を見ていきます。
・自然検索(Organic Search)
自然検索とは検索エンジンで検索した結果ヒットして、アクセスしたことです。
Googleアナリティクスでは「Organic Search」として計測されます。
これを見ると実際にどんなキーワードで検索してアクセスしたのかまで分かりますが、近年のGoogleアナリティクスではセキュリティ強化のためキーワードの計測がされにくくなってしまいました。ただ全体の数は把握できます。
・広告(Paid Search)
PPC広告(検索連動型広告)を出稿しており、そこからのアクセスがあると計測されます。
Googleアナリティクスでは「Paid Search」として計測され、ほとんどがGoogleの検索広告です。
・SNS(Social)
各SNSからのアクセスを確認できます。
Googleアナリティクスでは「Social」として計測され、クリックするとFacebookなどの内訳が把握できます。
・参照(Referral)
参照とは他のサイトを経由してきたアクセスです。
例えばプレスリリースを配信すると様々なメディアサイトに転載されます。
そこからのアクセスが来ると「Referral」として計測されます。
・直接(Direct)
メールやURLの直接入力、ブックマークからのアクセスなどは「Direct」として計測されます。
・その他(Other)
該当しないアクセスが「Other」になります。
ここには自社で出稿するFacebook広告なども含まれるので、ここのアクセスが多くなることもあります。
分析時は目的を明確に
実際にはここまでに紹介した以外に物凄い種類の指標があります。
とはいえ、このセクションの冒頭にも書いたように、指標を見る時は目的を明確にしてみてましょう。
目的を見失うと、ただ何となく指標を見てしまい、本質が見えてこなくなってしまいます。
Googleアナリティクスの便利な機能
最後にGoogleアナリティクスで活用できる便利な機能をご紹介します。
イベントトラッキングで外部リンク計測
Googleアナリティクスは自社サイトの計測をします。
それは当然、初期設定の際にトラッキングコードを設置しているからです。
ですので、例えば自社サイトからAmazonや楽天市場といった外部サイトにリンクさせている場合、Amazonのアクセスは計測できません。
Amazonのレポートを見ても自社サイトから来たかどうか、正確には分かりません。
ただ、自社サイトからAmazonへの「リンクがどのくらいクリックされたか」は計測することが出来ます。
完全に正確では無いですが、無いよりは設定しておいたほうが外部リンクの計測として利用できます。
また、外部リンクに限らず、例えば「PDFがダウンロードされた数」も同じ仕組みで計測できます。
こうした外部リンクの計測には「イベントトラッキング」を利用します。
イベントトラッキングを設定するにはGoogleタグマネージャーを使ってイベント(計測したいリンクのクリックなど)を作成します。
ここでの詳細は割愛しますが、「Googleアナリティクス イベントトラッキング」などで検索してみてください。
フィルターで自社アクセスを除外
チラッと書きましたが、自社サイトが本格的に稼働してきたら自社のアクセスを除外したほうが、より正確な分析ができます。
自社サイトに自分や自社のスタッフがアクセスすることはよくあるでしょう。
特にデザインを改修したりする際は頻繁に確認作業もするので、そういったアクセスが計測されてしまうと数字が実体と乖離します。
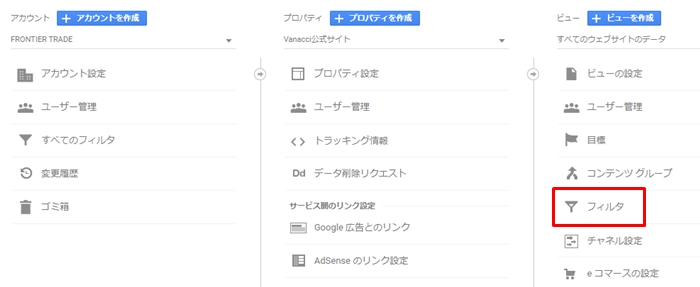
そこで設定しておきたいのが「フィルタ」です。
「管理」からフィルタを選択します。

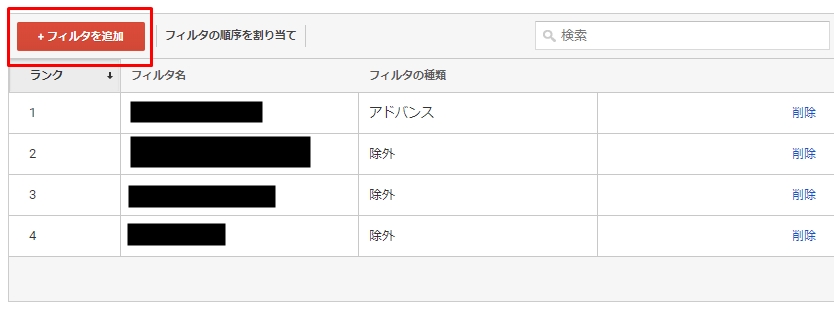
「フィルタを追加」から新しいフィルタを作ります。

設定する内容は以下の通りです。

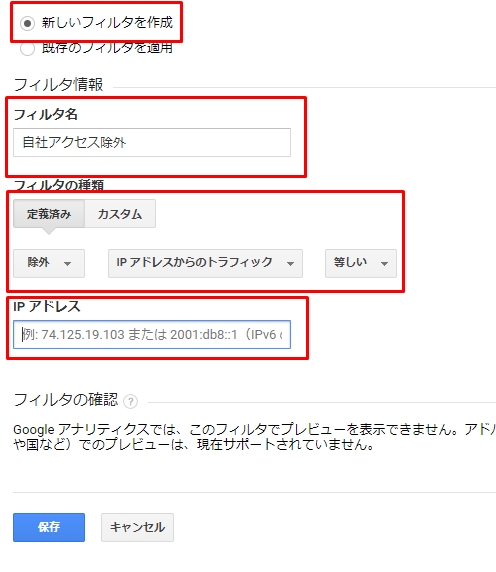
1、「新しいフィルタを作成」を選択。
2、「フィルタ名」は自由に設定。
3、フィルタの種類は「定義済み」「除外」「IPアドレスからのトラフィック」「等しい」をそれぞれ選択
4、「IPアドレス」には事務所や自宅などのインターネット回線のIPアドレスを入れます。
自社のIPアドレスはインターネットで「IPアドレス確認」などと検索すればすぐに出てきます。
IPアドレスは変わることがあるので、その場合は定期的に変更する必要があります。
自社の回線に限らず、ポケットWi-Fiなども登録しておくと良いかもしれません。
ぜひ、設定してみてください。
構築してからが真のスタート
まだまだ書き足りない部分もありますが、WordPressでサイトを構築し、Googleアナリティクスで計測するところまでの大まかな流れや必要な作業、ちょっとしたテクニカルなところまでまとめてみました。
ここに記載した内容をもとにWordPressでWEBサイトを構築する手助けになれば光栄です。
とはいえ、WEBサイトは作って終わりではありません。むしろ、リリースしたその日がスタートです。
特にWordPressはコンテンツを作りやすい設計となっています。もともとはブログをメインに開放されたオープンソースだからかもしれませんね。
いまでは多くのWordPressテーマが提供されており、単なるブログに留まらずコーポレートサイト、店舗向けサイト、EC向けサイトなど幅広いテーマを活用して自分たちのビジネスに合ったサイトを構築できるようになりました。
しかし、大事なことはそこから情報発信をしてコンテンツを積み重ねていくことです。
いわゆるコンテンツマーケティングと呼ばれている要素にもなりますが、そこまで難しいことではなく、ただひたすら情報を発信していくことでサイトの価値がより高まっていきます。
もちろん、事業内容や目的によっては「作って終わり」でも良い場合はあります。
ただ、それでもプラグインやテーマのアップデートで定期的にメンテナンスをしたり、お問い合わせがあれば対応したり、何か営業内容が変更や追加されれば更新したりと、何らかの作業は必要になります。
理想的にはコンテンツ(記事)を追加していくことですが、そこまでは出来ない、という場合でも必ずプラグインなどのメンテナンスはしていってください。
このページをきっかけに1つでも多くのWEBサイトが誕生することを祈っています!

合同会社FRONTIER TRADE代表社員。
一人でも出来るビジネスを通じて一生涯に渡って稼ぎ続ける情報を発信するメディア「ひとりカンパニーのススメ」を運営。自らもひとりカンパニーとして輸入総代理ビジネス、Webサイト構築、メディア運営、YouTubeなどに取り組む。




